product DESign
good food
contexto
A día de hoy, consumir productos de origen ecológico supone buscar sitios alternativos como mercados, visitar tiendas especializadas, formar parte de grupos de consumo, o pagar más en grandes superficies, pero no tenemos tiempo para ello ya que cada vez es más difícil compatibilizar los horarios laborales con el hábito de hacer la compra, y no podemos permitirnos comprar productos con precios tan elevados.
reto
Ofrecer una alternativa de consumo que facilite los circuitos cortos de comercialización para provocar el menor impacto medioambiental posible, favoreciendo a su vez el comercio local.
solución
Good Food es un concepto de aplicación iOS que te facilita el acceso a los mejores productos ecológicos de proximidad y te los lleva directamente a casa de forma rápida, efectiva y asequible.
Eliminando intermediarios nuestros productores obtienen un precio justo por sus ventas mientras que aumenta su presencia en internet.
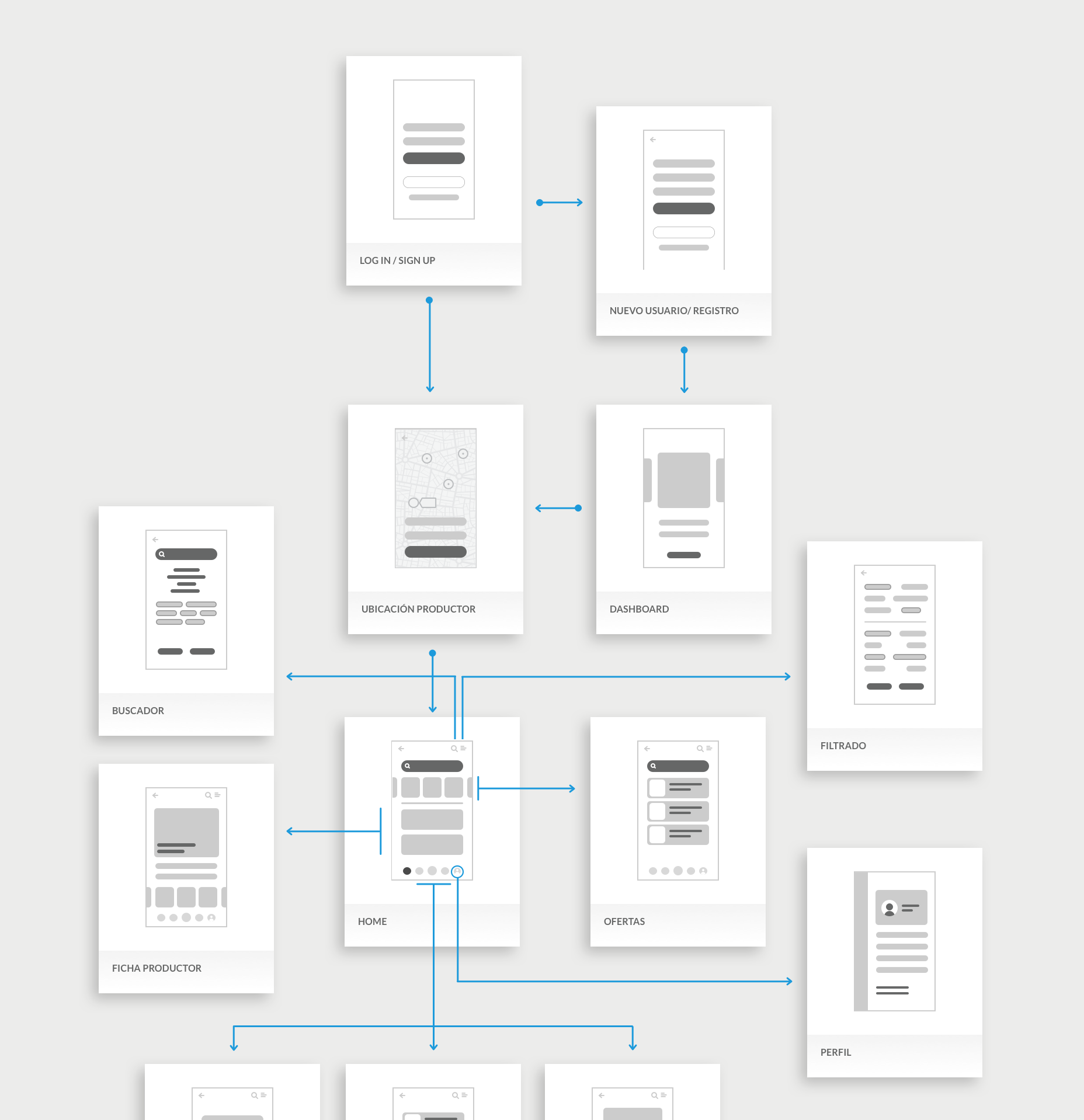
UX Research
Puedes consultar todo el proceso de investigación y estrategia en mi publicación en Medium.

Visual Identity
Antes de comenzar a diseñar la UI de la aplicación se definió toda la identidad visual (naming, logotipo, ilustraciones, literales y look & feel).
El usuario debe tener la sensación de frescura y cercanía al identificar la marca e interactuar con la aplicación.
Hay 3 significados ocultos en el logotipo de Good Food: un tenedor, una hoja y un árbol.
Para acercarnos a la naturaleza usaremos imágenes muy limpias con fondos de texturas orgánicas (madera, piedra…).
La consistencia importa. No es solo una cuestión de estética visual, sino que también resuelve un problema mucho más amplio: la confianza del usuario.




01.
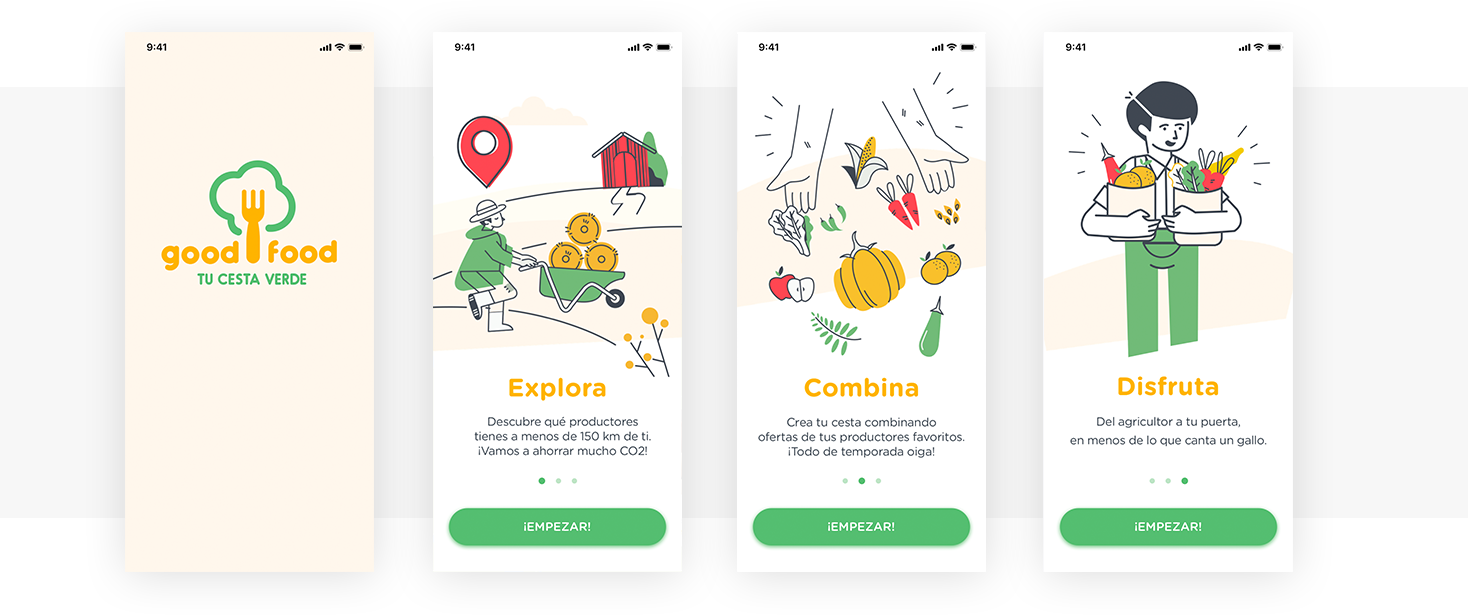
Bienvenida
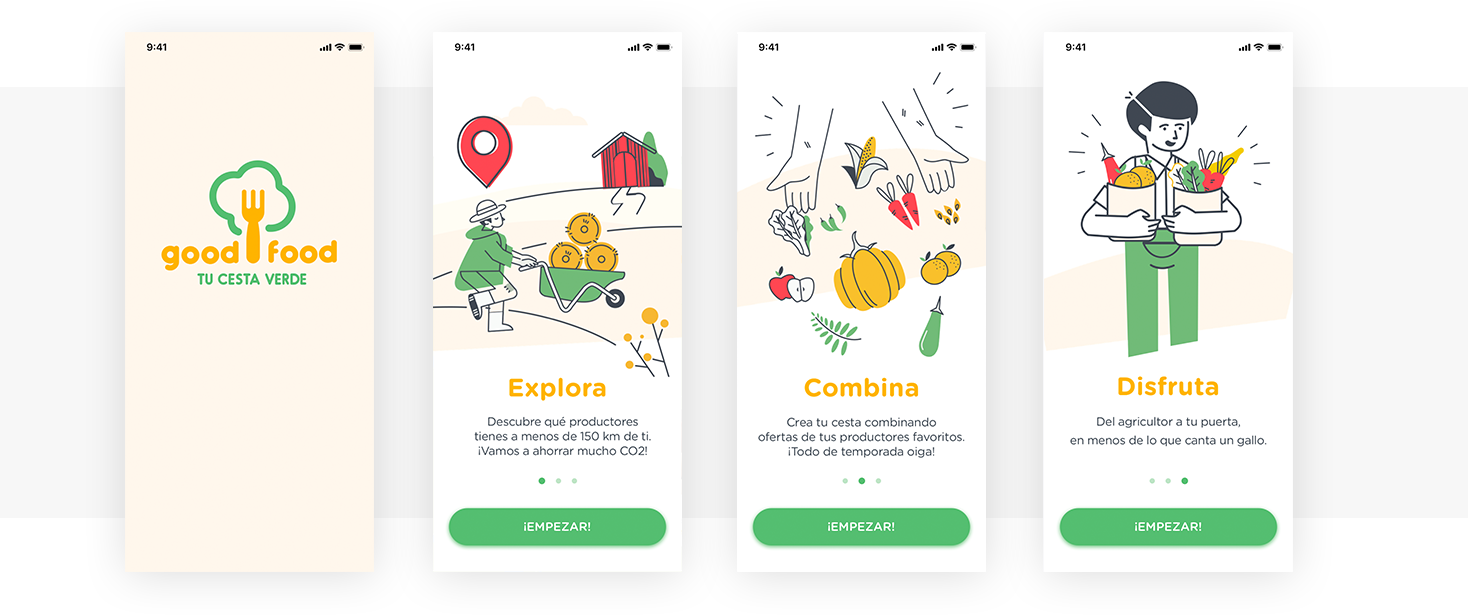
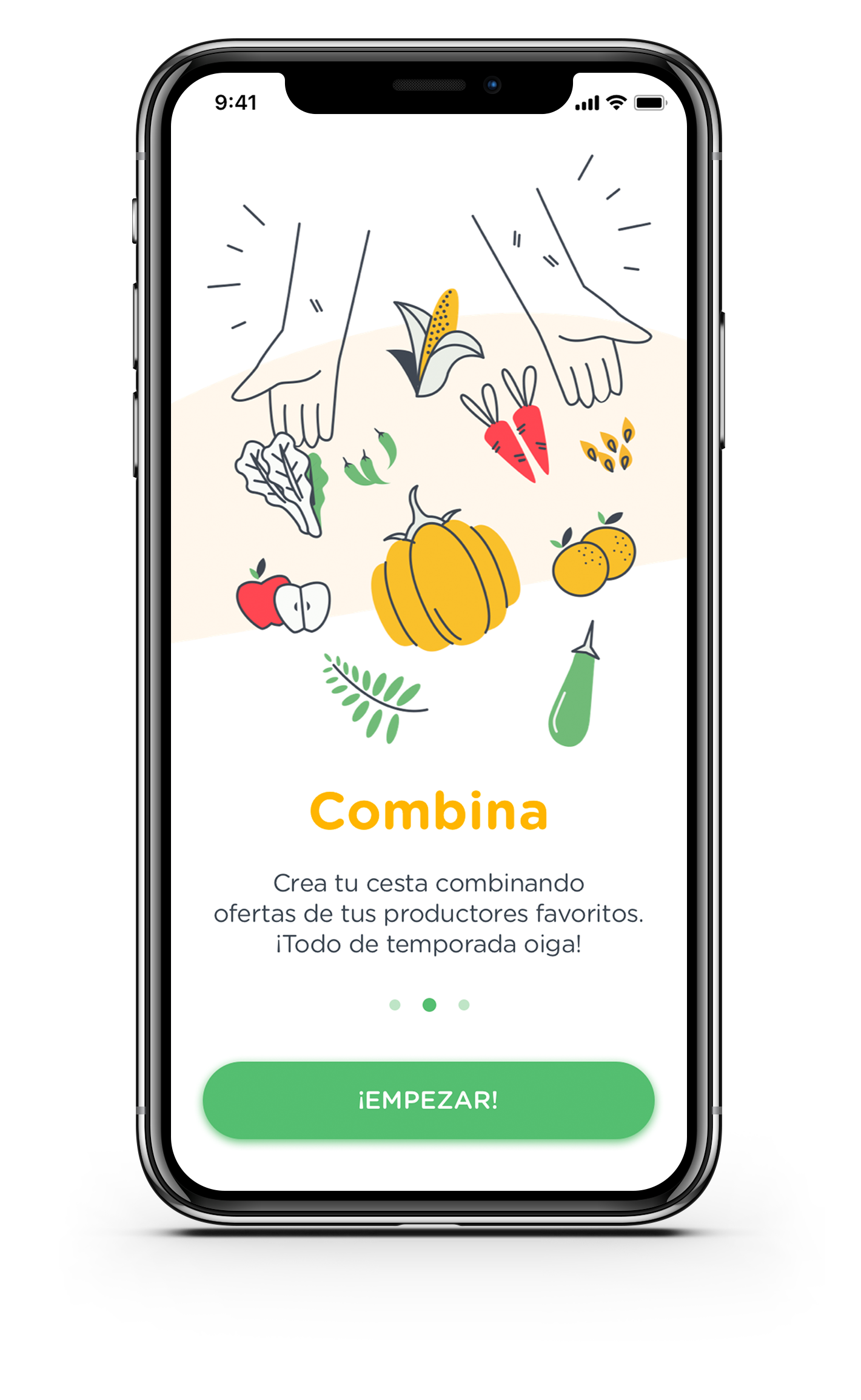
Humanizamos las pantallas de bienvenida con el fin de conectar con el usuario cuanto antes.
Uso de un tono cercano y familiar desde el principio con el fin de «humanizar» la interacción.
3 Pantallas muestran los beneficios de forma sencilla. Ilustraciones flat como apoyo.
Se permite omitir el proceso.
02.
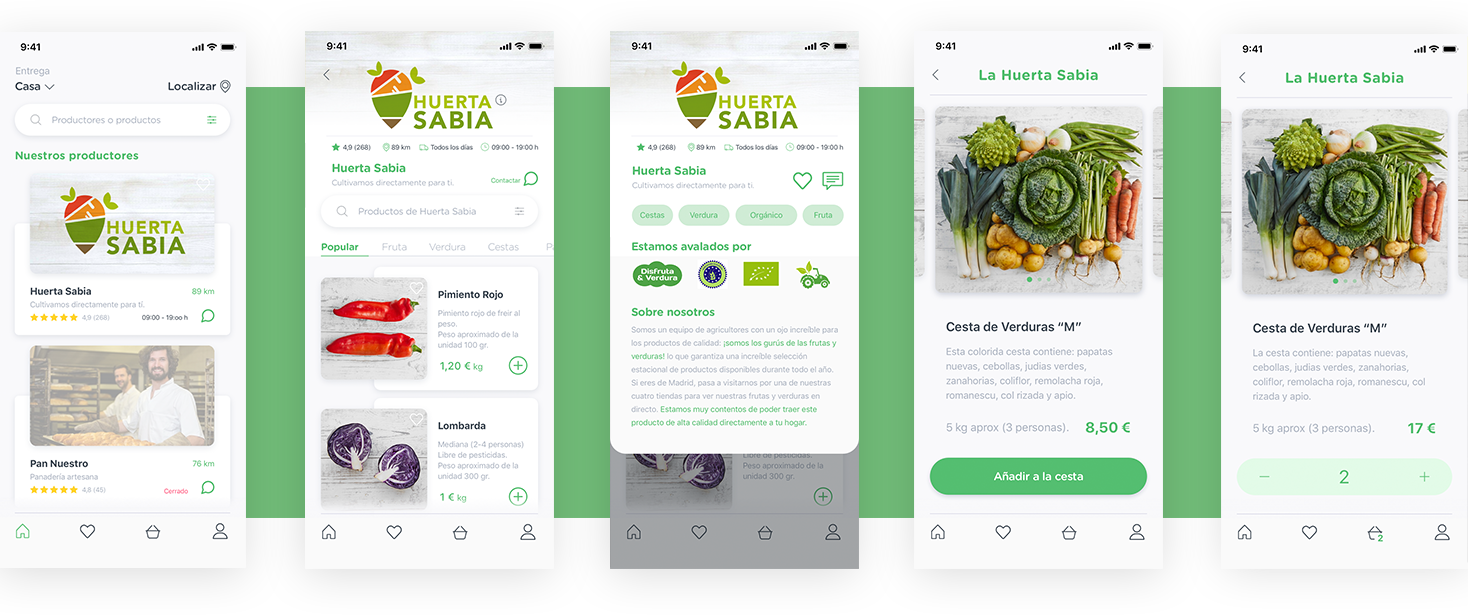
A tu medida
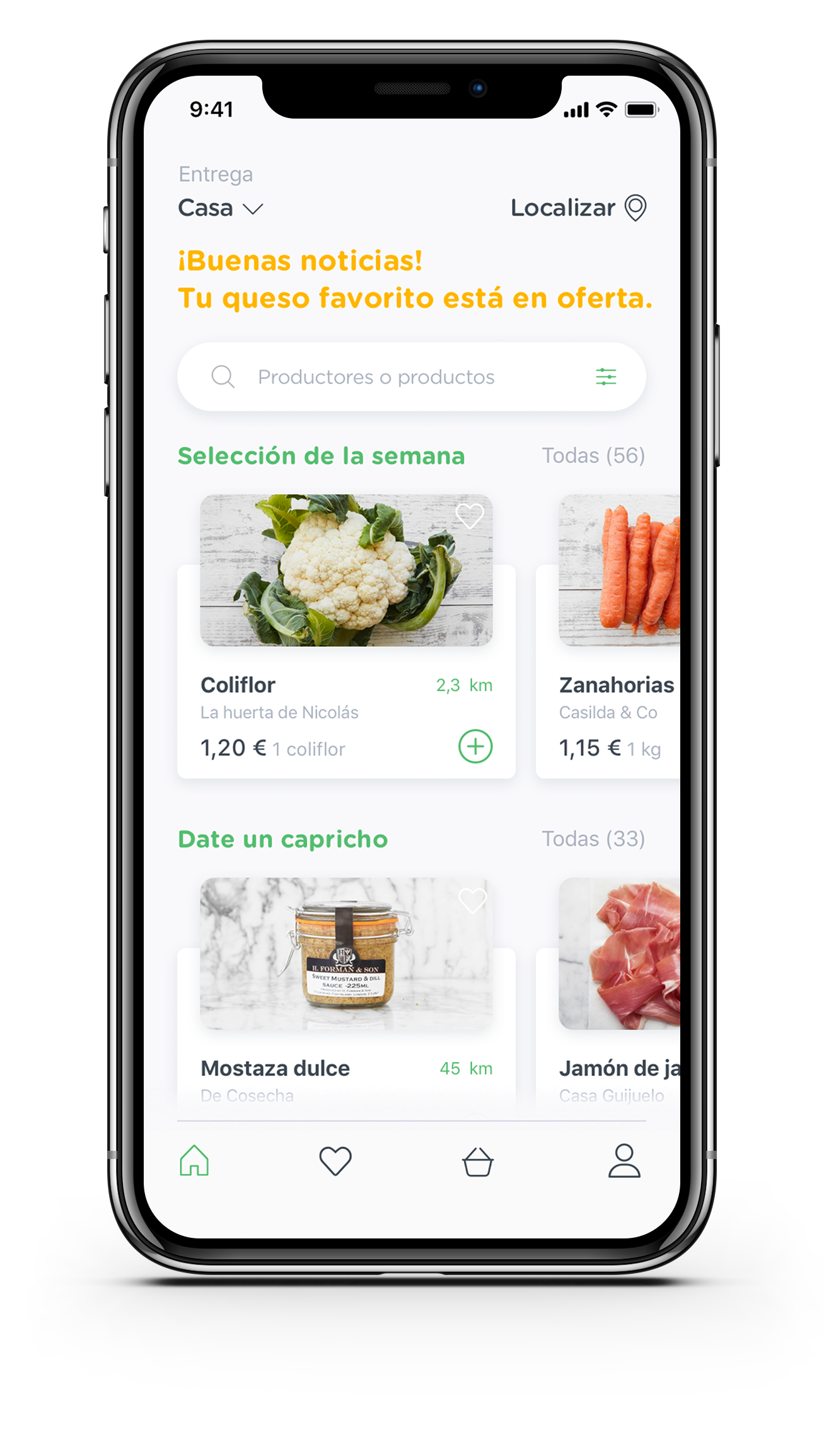
La aplicación permite personalizar la compra con productos de diferentes proveedores.
Los usuarios pueden ver fotos de los artículos y datos básicos como el precio, distancia y nombre del productor.
Los acentos de color resaltan el precio y las llamadas a la acción para un escaneo rápido.
Búsqueda con filtros y autocompletado.
Tono cercano y familiar.


03.
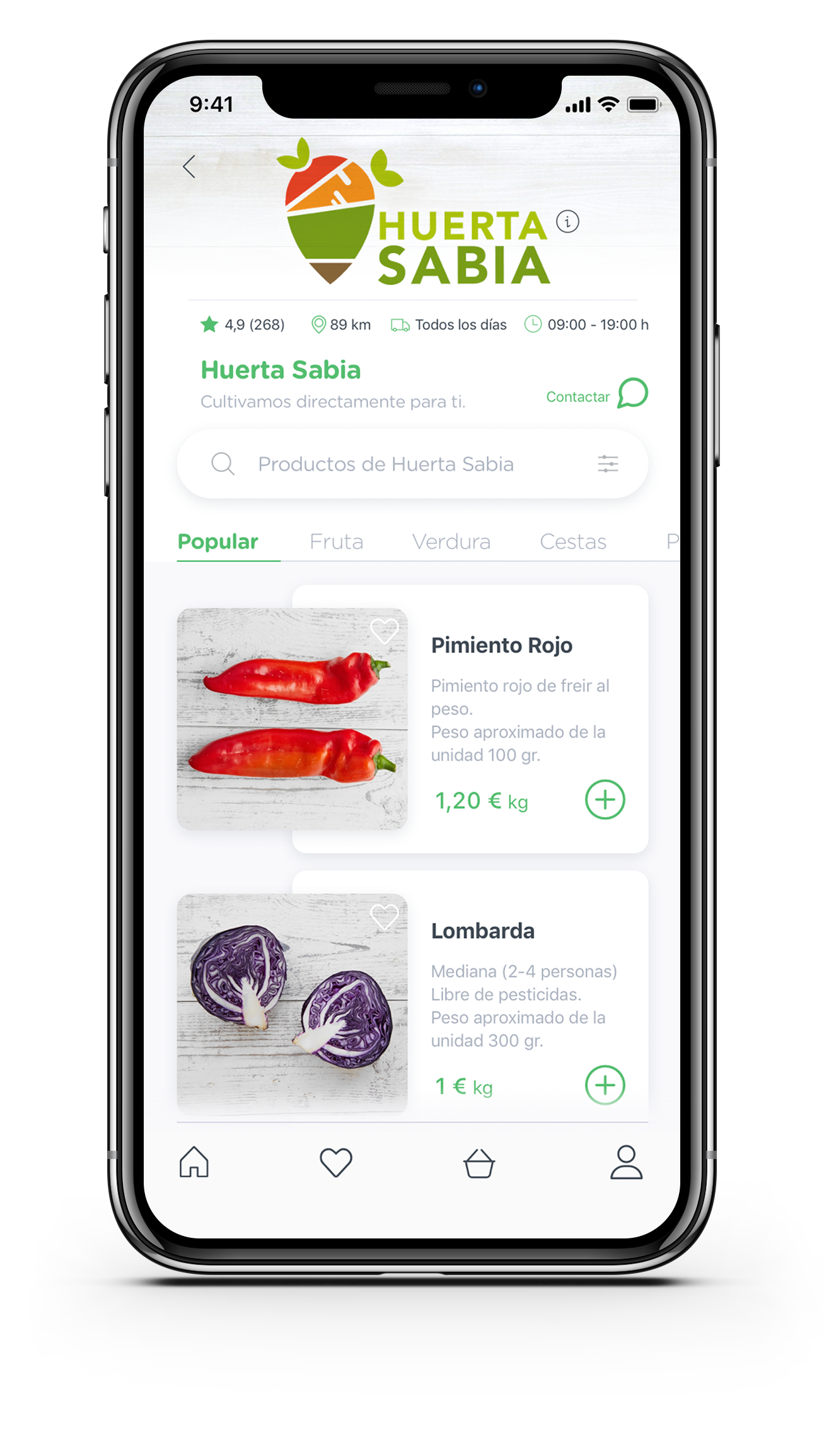
Productor
Información relevante del productor (valoración, distancia, días de reparto y horario).
El usuario puede contactar directamente con el productor a través de la función chat.
Búsqueda y filtrado dentro de cada tienda.
Acceso a «info» para ampliar detalles.
04.
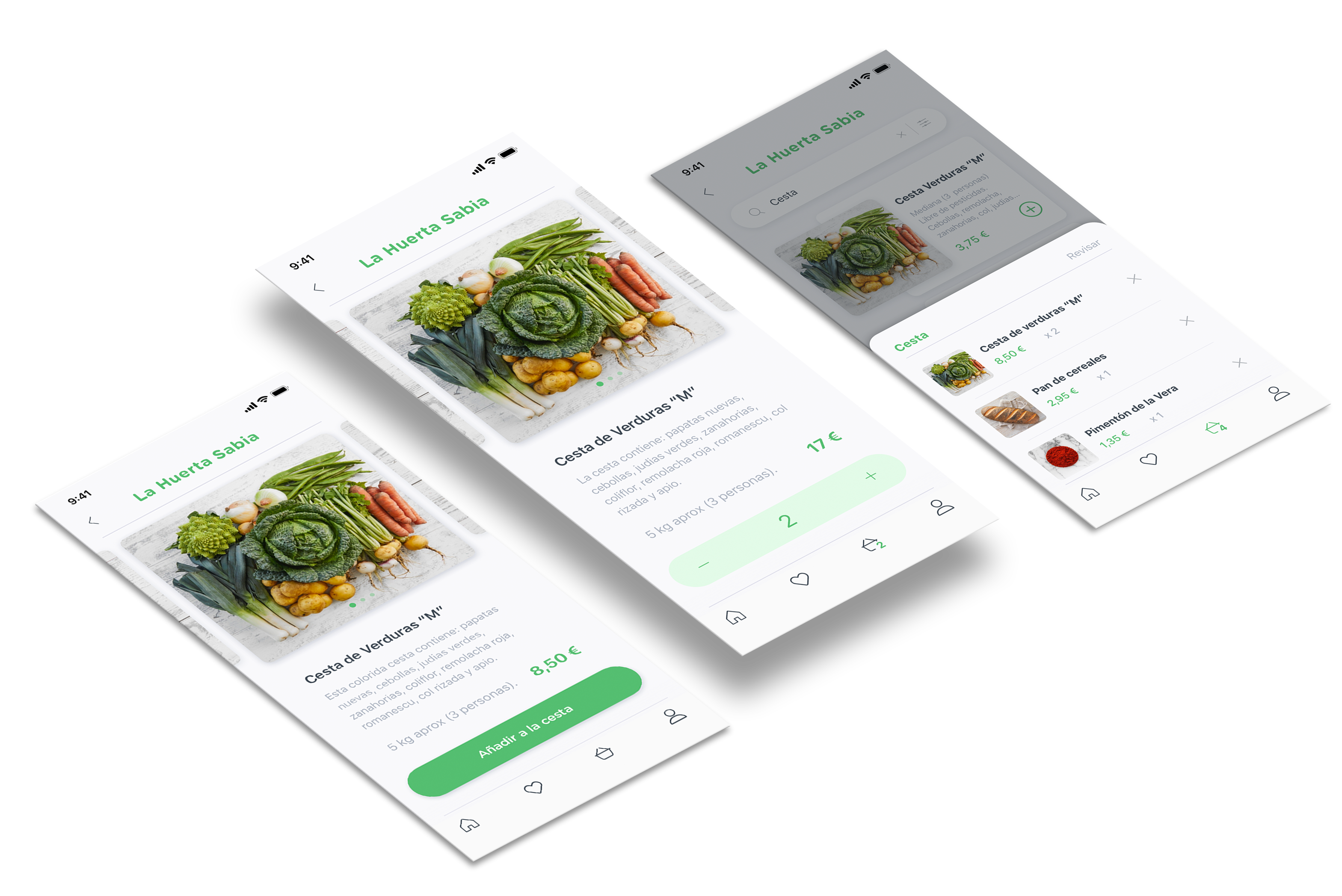
Producto
Fotos detalladas del producto en scroll horizontal.
Precio, peso e información relevante destacada.
Posibilidad de añadir o quitar de la cesta.
Acceso a la cesta para chequeo rápido.


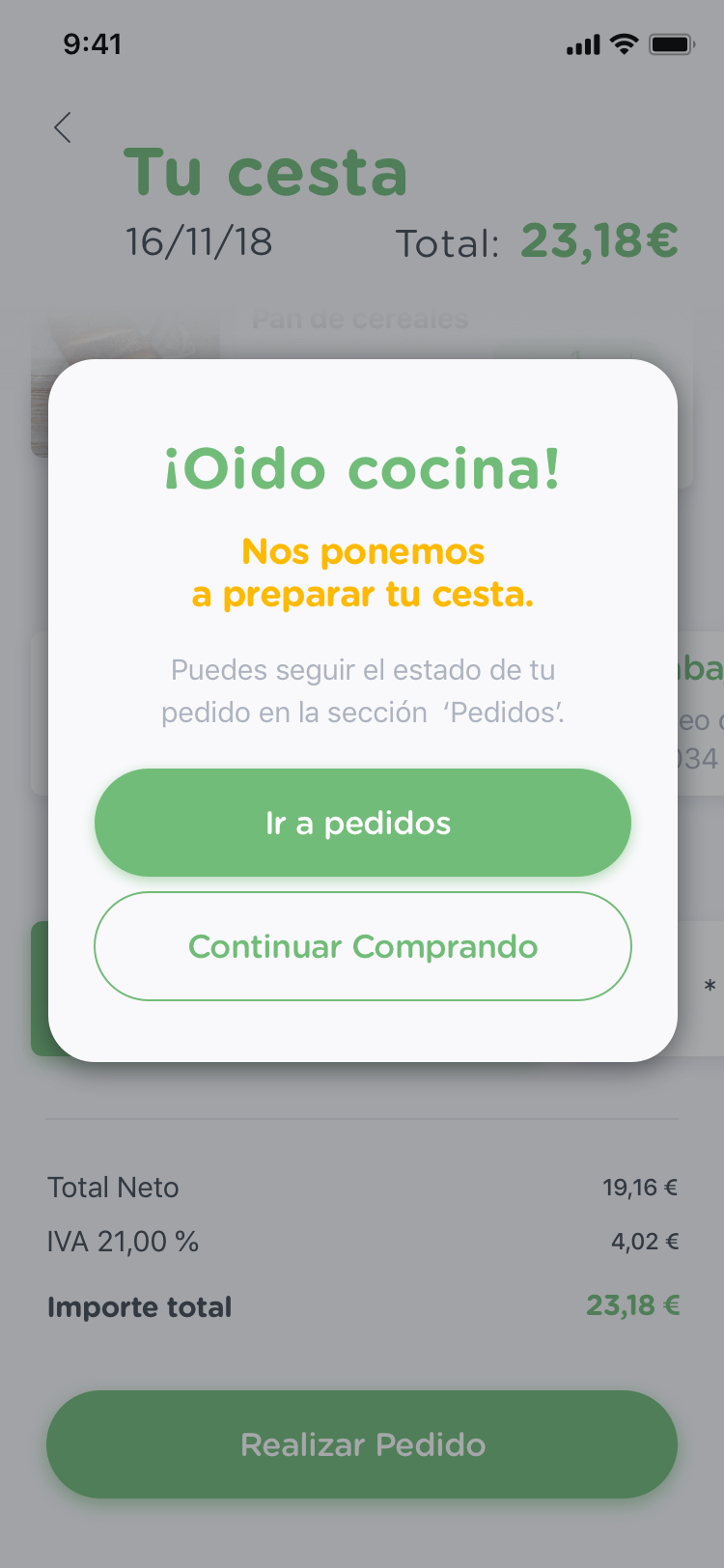
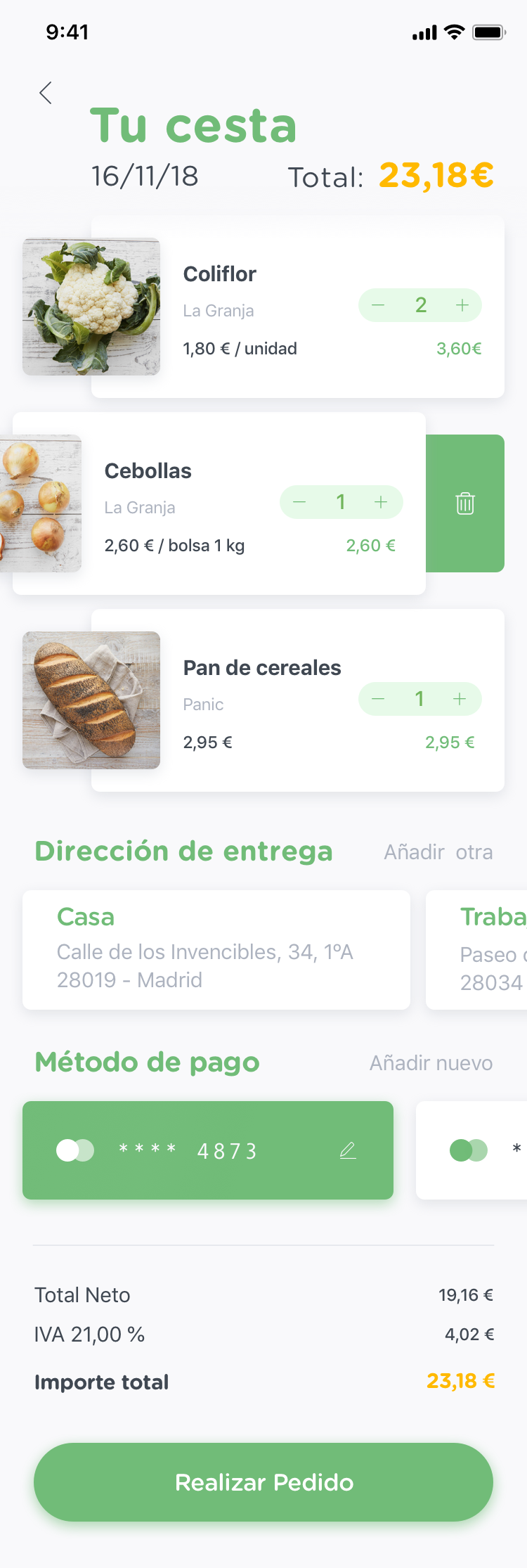
05.
Cesta - Pedido
La página de checkout reduce al mínimo la cantidad de información a rellenar por parte del usuario.
Datos como la selección del método de pago, la dirección de envío y la fecha y hora de entrega, se solicitan al crear la cuenta y al iniciar el pedido.
En este paso, el usuario únicamente tiene que confirmar que los datos son correctos pudiendo cambiarlos de manera fácil en caso de necesitarlo. Agilizar el proceso para generar confianza, seguridad y ayudar a la conversión.





Funciones
herramientas